︎ Case Study: Creating an engaging showcase website for the RMIT Communication Design program
Timeline –
2 months
2 months
Role –
Website Design & Development
Website Design & Development
For –
RMIT University School of Design
RMIT University School of Design
With –
Student-mentees:
Ngoc Khanh, Jessica House
Student-mentees:
Ngoc Khanh, Jessica House
Outcomes
14K unique visitors
+304% traffic / yr
14K unique visitors
+304% traffic / yr

Overview
In collaboration with RMIT University School of Design, I led the design and development of a dynamic showcase website for the 2022 Undergraduate Communication Design graduating cohort. With a focus on creativity and innovation, the website aimed to reflect the essence of the graduation theme while showcasing the diverse talents of over 170 students, resulting in a 304% increase in visits compared to the previous years.
In collaboration with RMIT University School of Design, I led the design and development of a dynamic showcase website for the 2022 Undergraduate Communication Design graduating cohort. With a focus on creativity and innovation, the website aimed to reflect the essence of the graduation theme while showcasing the diverse talents of over 170 students, resulting in a 304% increase in visits compared to the previous years.
Scope
Goals
Audience
The target audience encompassed industry professionals, graduating students and their families and friends, as well as prospective students.
-
Create a visually appealing and user-friendly website to showcase the work of over 170 graduating students.
-
Reflect the essence of the graduation theme while capturing the diversity and creativity of the Communication Design cohort.
Audience
The target audience encompassed industry professionals, graduating students and their families and friends, as well as prospective students.
Design Journey
- Research: In-depth analysis of target audience preferences, technological considerations, and competitor websites to inform design decisions. We also conducted user and stakeholder interviews & workshops.
- Ideation: Collaborated with stakeholders to conceptualize the website structure, content organization, and visual identity in alignment with the graduation show theme.
- Design: Created wireframes and prototypes to map out the user journey and refine the visual design elements.
- Development: Utilized Squarespace CMS along with custom HTML/CSS & JS to build and customize the website, ensuring seamless functionality across desktop and mobile devices.
- Launch: Deployed the website ahead of the RMIT Graduate Festival of Design, integrating user feedback and making final adjustments for optimal performance.
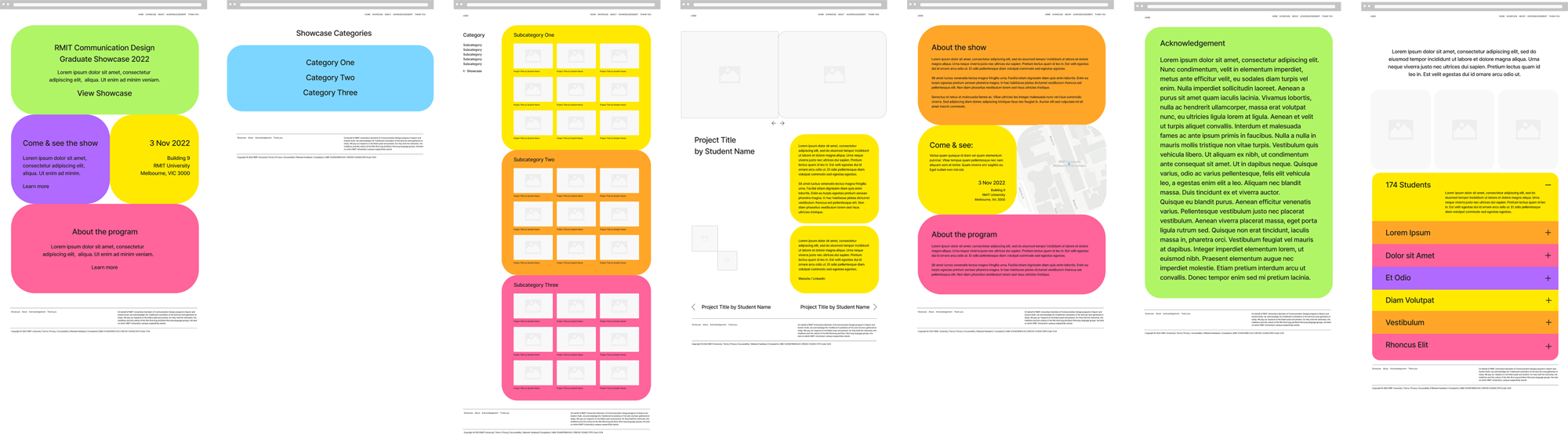
UX Logic & Wireframes
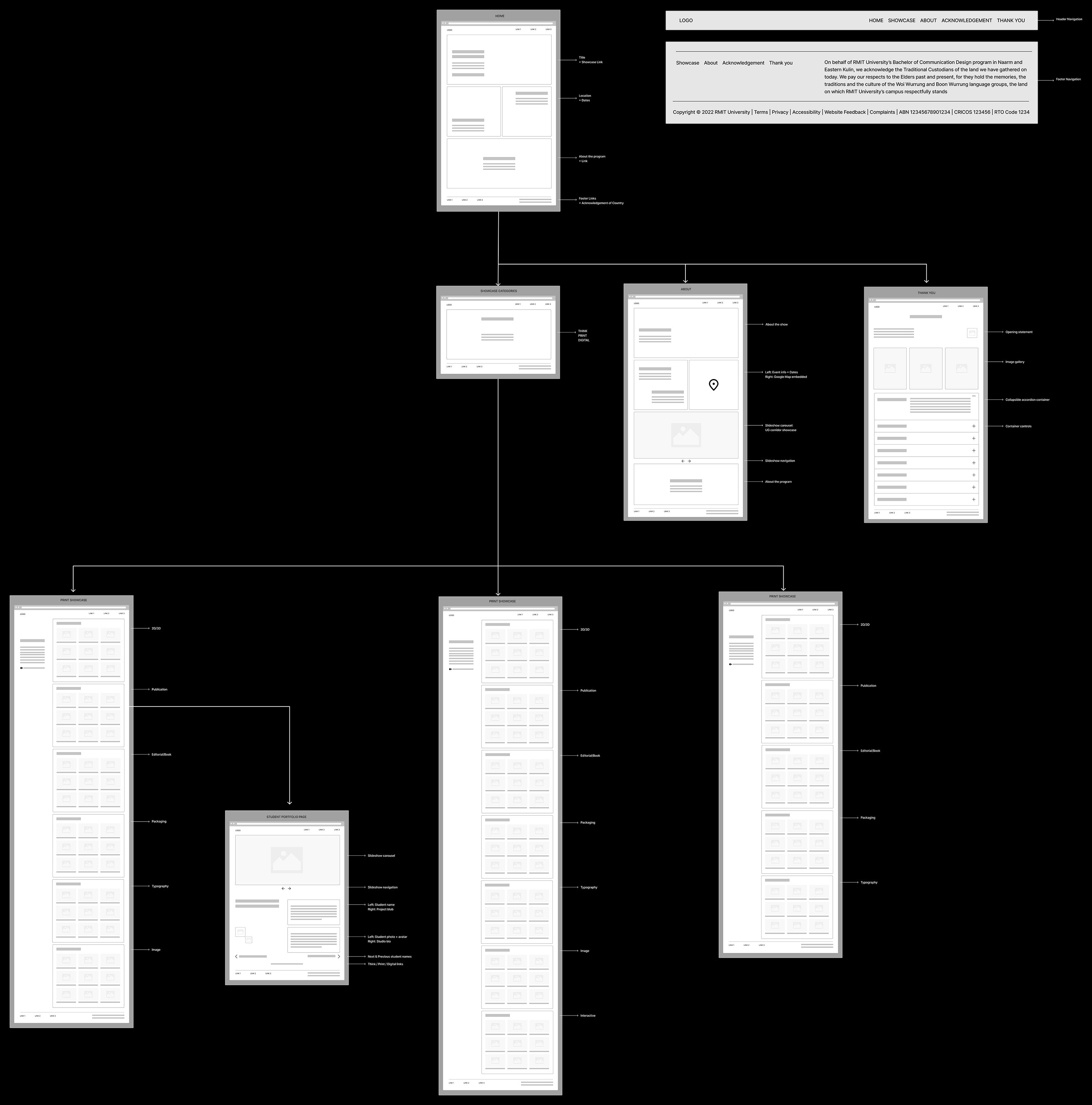
Information Architecture
The site is organised into four main pages, with the Showcase page acting as a portal for the Think, Print, and Digital categories subpages.
The site is organised into four main pages, with the Showcase page acting as a portal for the Think, Print, and Digital categories subpages.


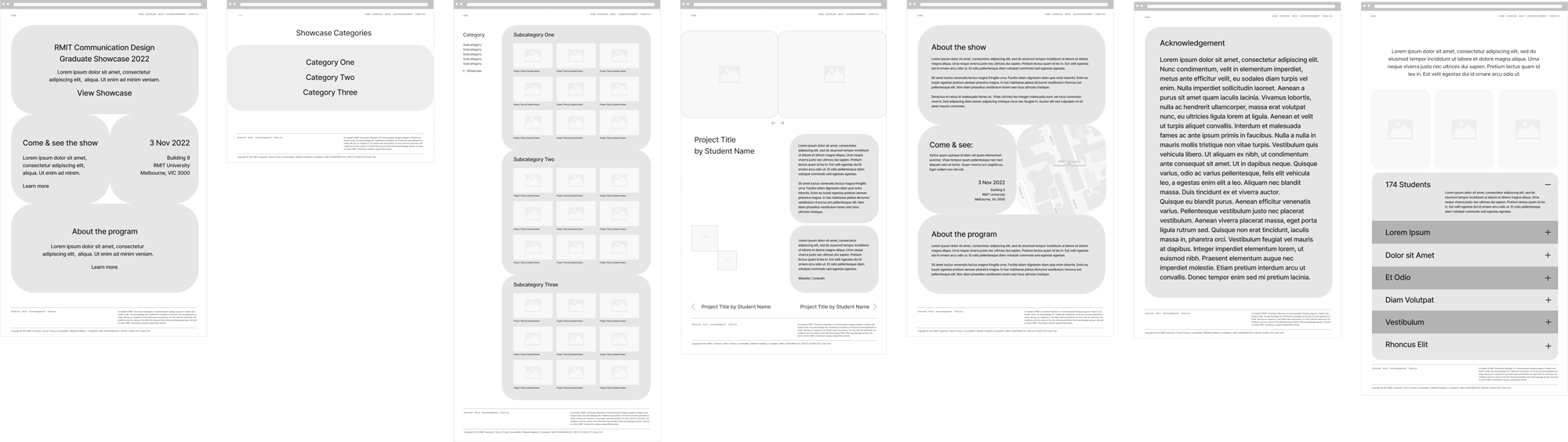
Wireframing & Prototyping
We created wireframes and prototypes to map out the information flow and user journey, prioritizing simplicity and accessibility.
![]()
We created wireframes and prototypes to map out the information flow and user journey, prioritizing simplicity and accessibility.


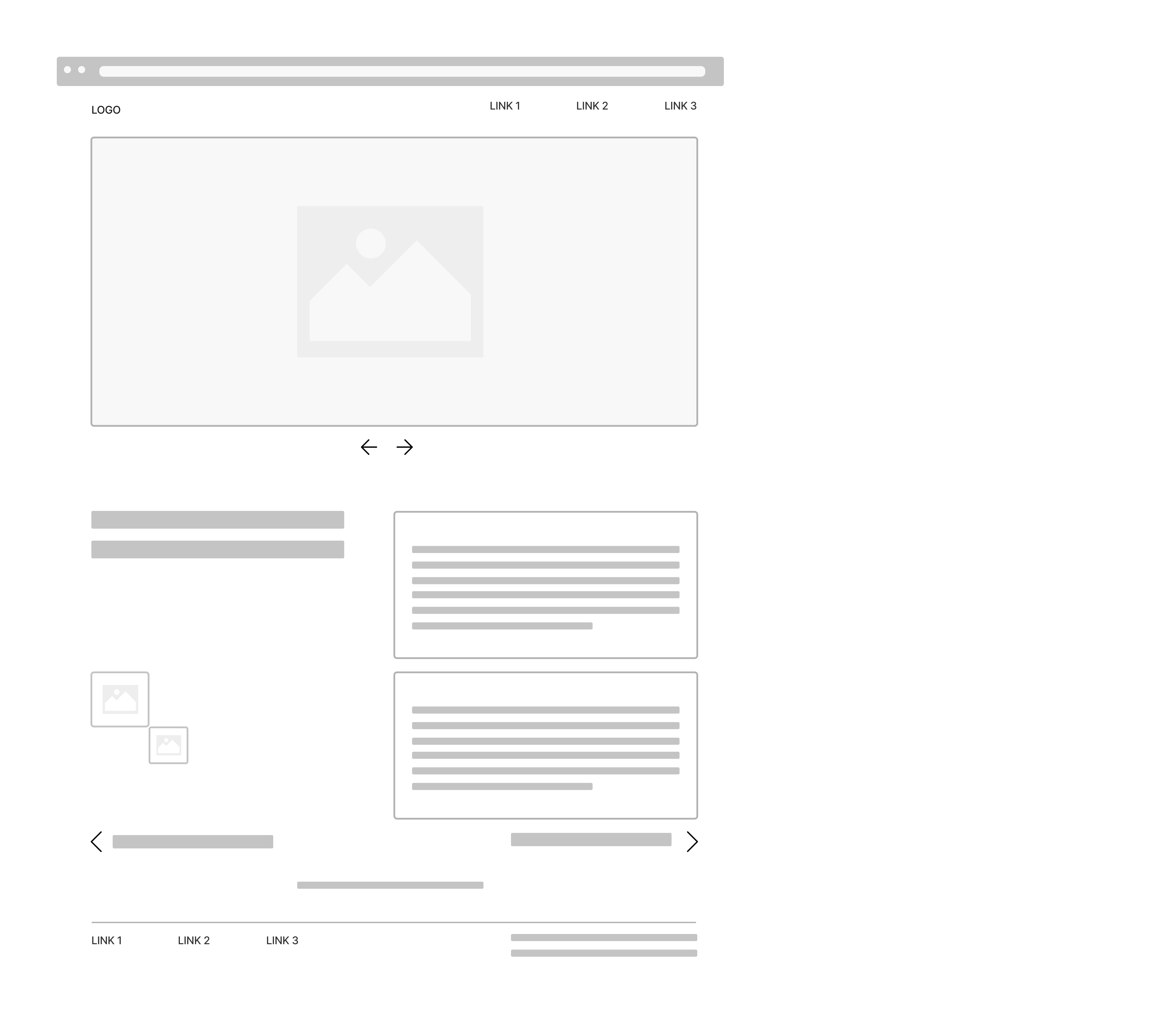
Project Pages
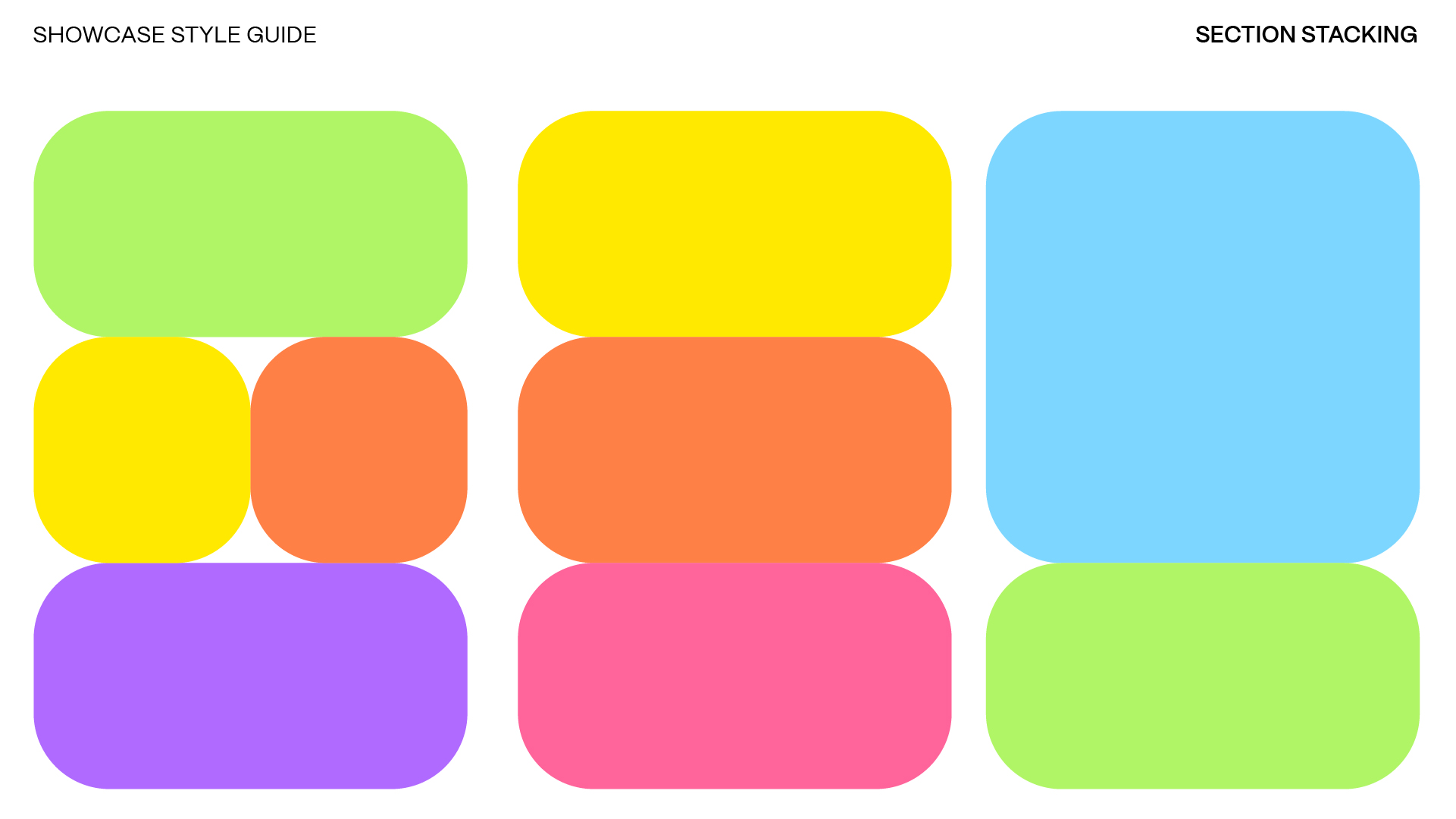
The website's main feature was project pages, showcasing students' work with accompanying details like images, titles, biographies, and links. To handle the information overload, we grouped content into sections and used color coding for easy navigation.
The website's main feature was project pages, showcasing students' work with accompanying details like images, titles, biographies, and links. To handle the information overload, we grouped content into sections and used color coding for easy navigation.
Visual Development
Visual Identity
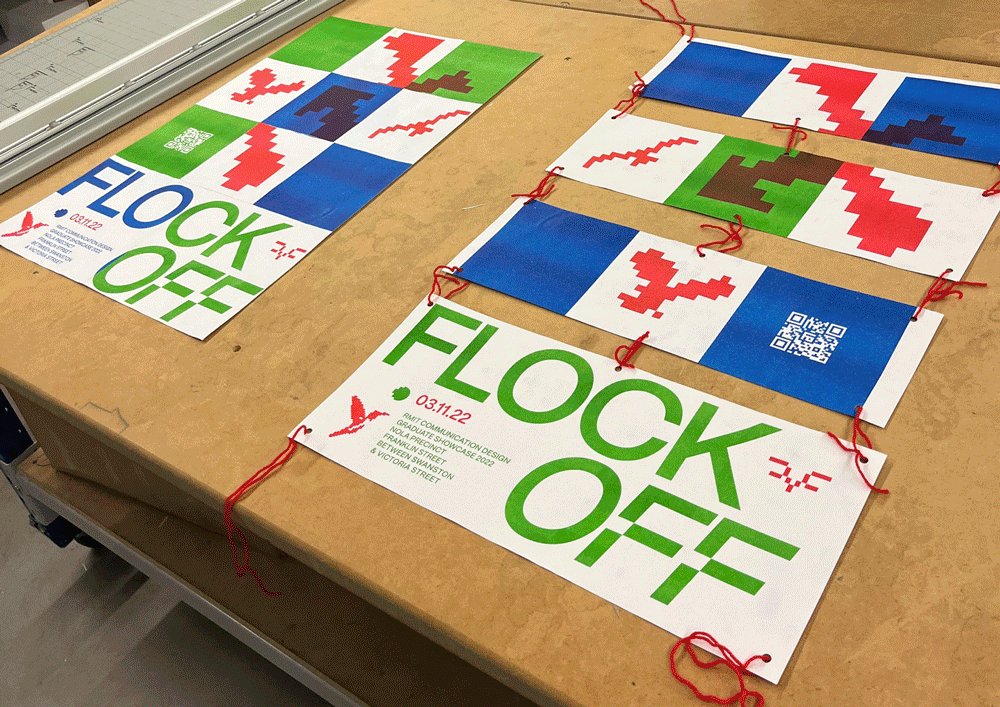
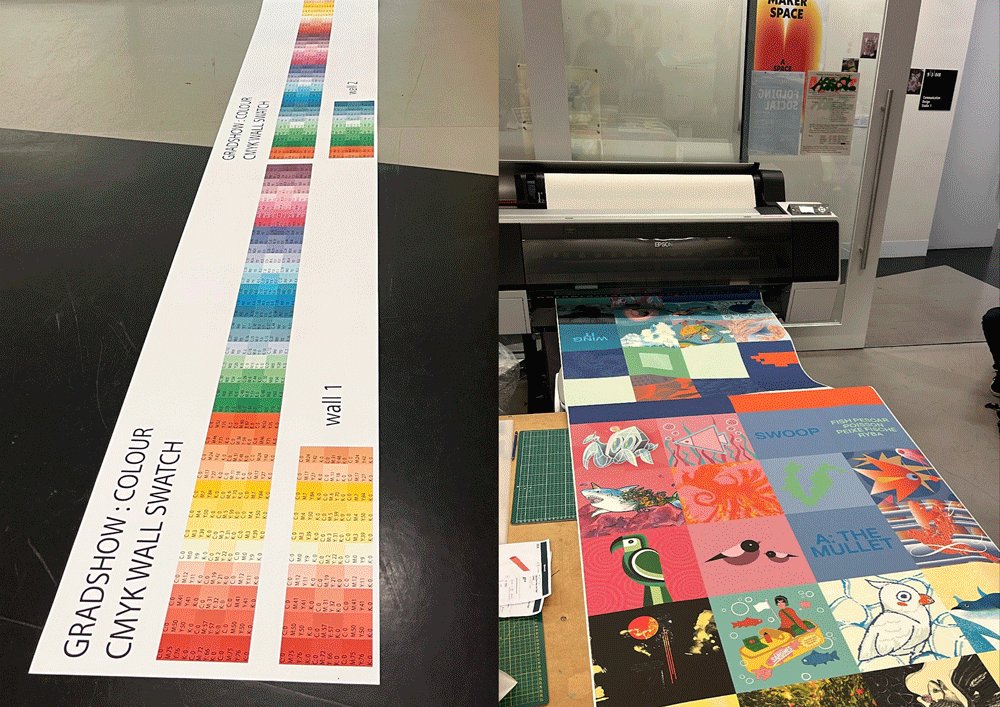
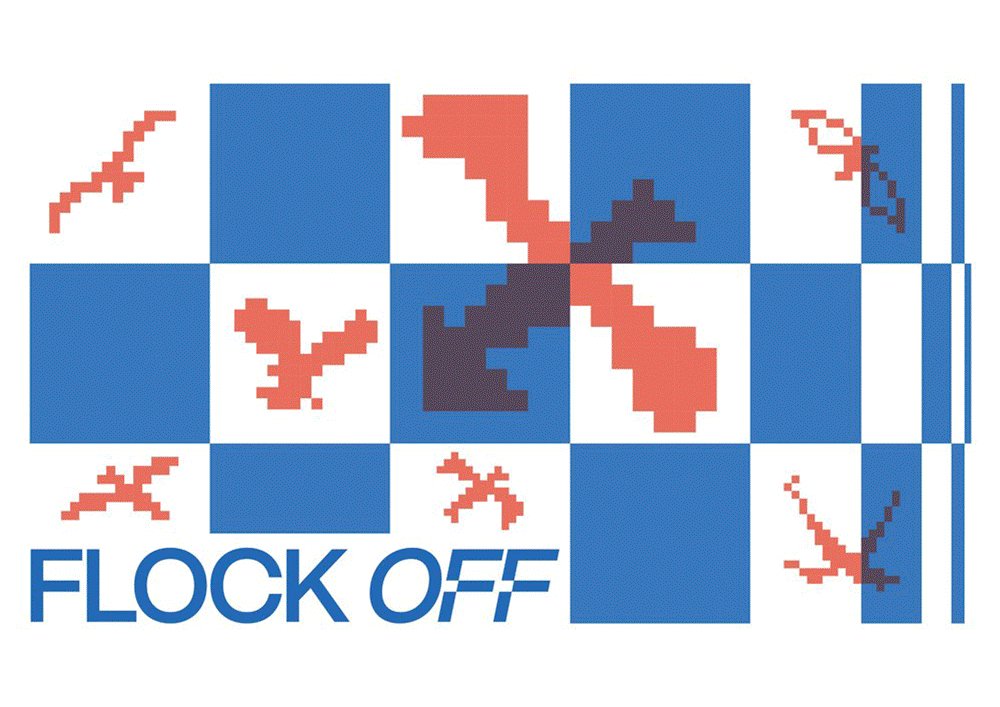
The showcase website is vital for the RMIT Graduate Festival of Design, with a new theme yearly. In 2022, it was "Flock Off," designed by RMIT Undergrads. We collaborated with the Branding Team to integrate their visuals, ensuring a cohesive experience.
The showcase website is vital for the RMIT Graduate Festival of Design, with a new theme yearly. In 2022, it was "Flock Off," designed by RMIT Undergrads. We collaborated with the Branding Team to integrate their visuals, ensuring a cohesive experience.




Style Guide
We translated the key elements of the theme into a vibrant web environment by incorporating its bold colors and strong typography, establishing a distinct and engaging visual identity for the website.
We translated the key elements of the theme into a vibrant web environment by incorporating its bold colors and strong typography, establishing a distinct and engaging visual identity for the website.

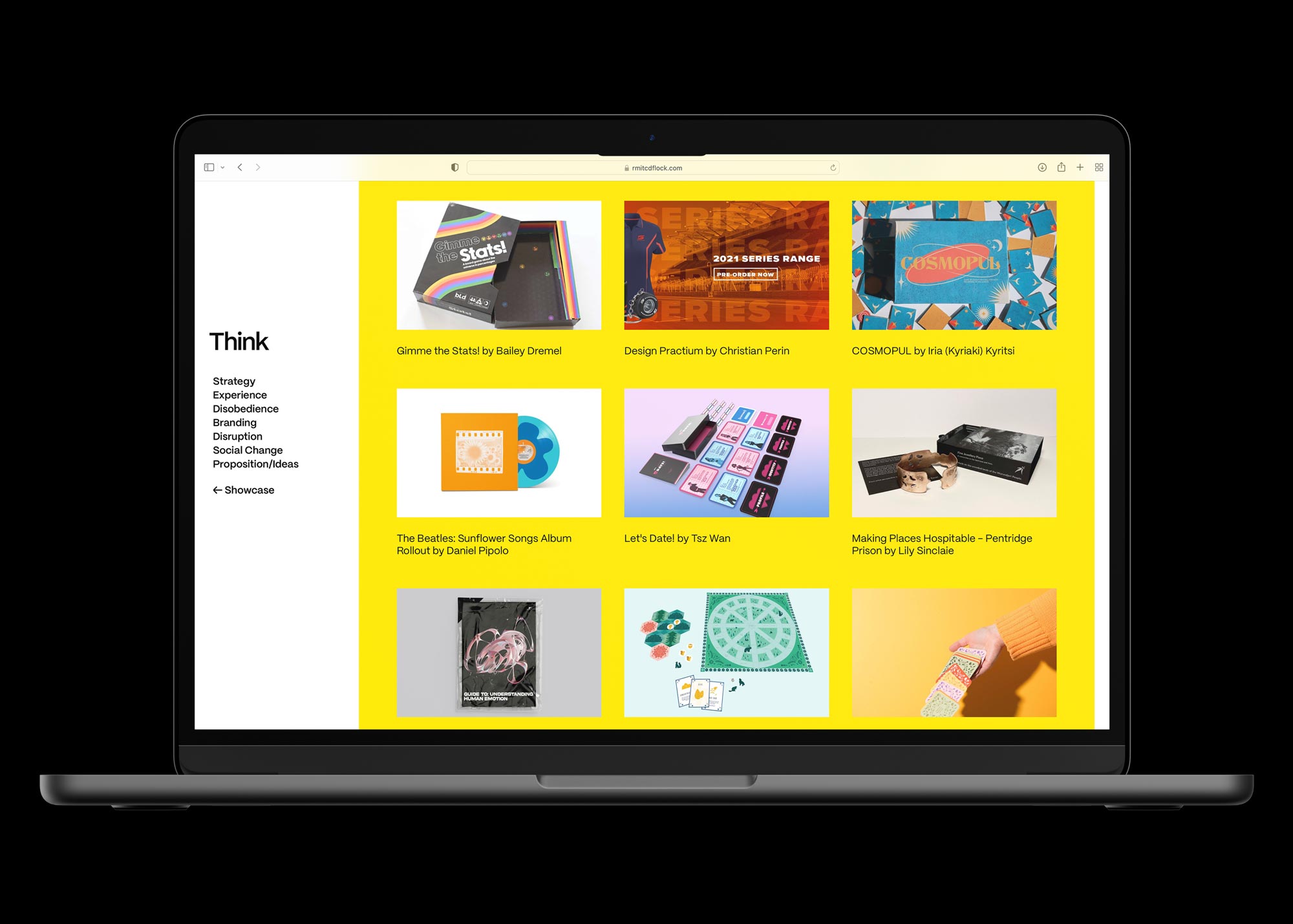
Outcomes
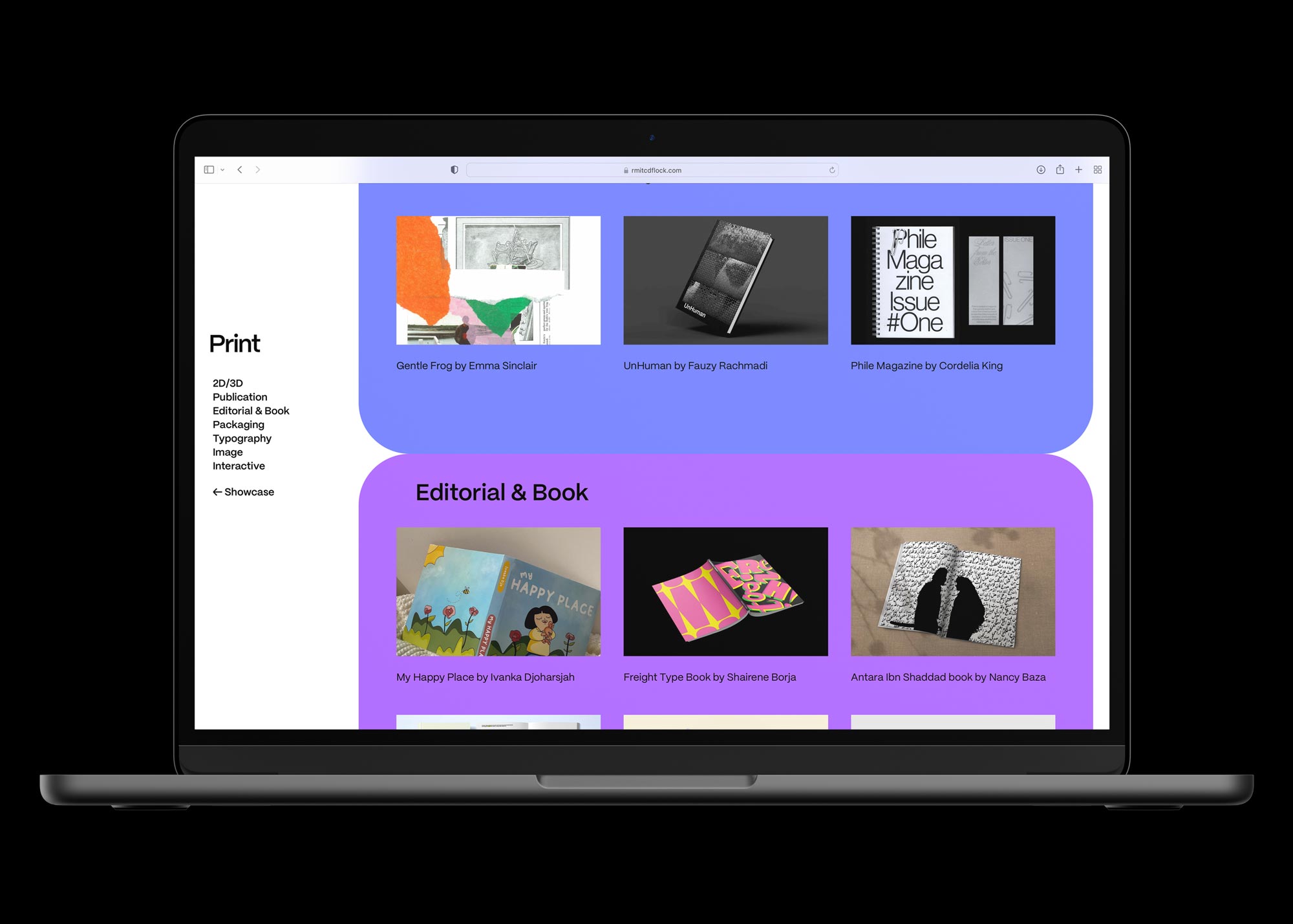
Navigation
Implemented color-coded navigation elements to distinguish between different categories and subcategories within the showcase, facilitating intuitive exploration for visitors.
Implemented color-coded navigation elements to distinguish between different categories and subcategories within the showcase, facilitating intuitive exploration for visitors.









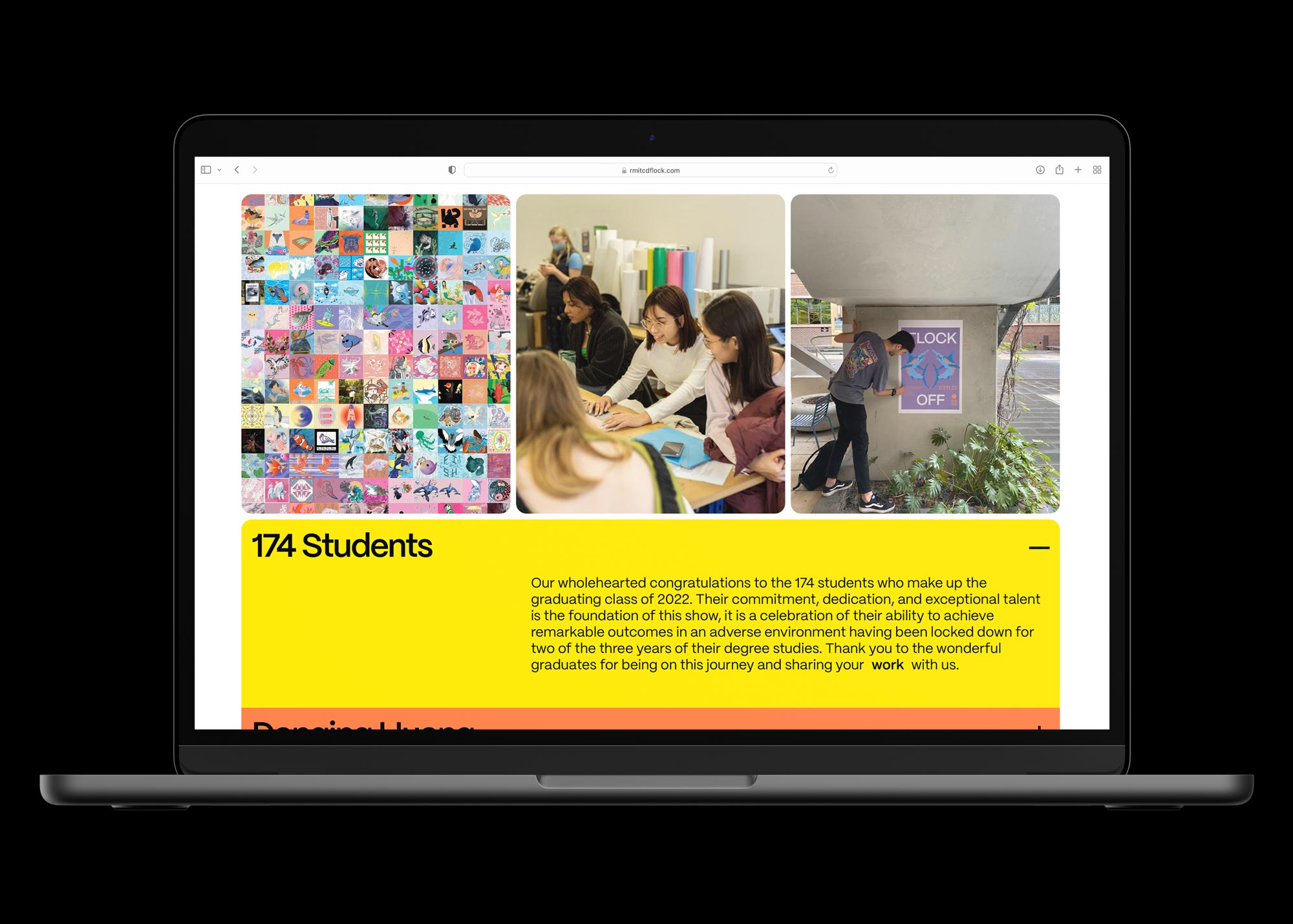
Final Interfaces
The final website is desktop and mobile friendly, and highlights the students’ work through bold colour and typography.
Feedback
Received positive feedback from users, stakeholders, and graduating students, praising the website's usability, aesthetics, and functionality.
The final website is desktop and mobile friendly, and highlights the students’ work through bold colour and typography.
Feedback
Received positive feedback from users, stakeholders, and graduating students, praising the website's usability, aesthetics, and functionality.
Reflections
Key Takeaways
Throughout the website design and development journey, several valuable insights emerged.
Throughout the website design and development journey, several valuable insights emerged.
- Effective stakeholder communication and collaboration were critical, ensuring project alignment and success.
- A practical content tracking and organization facilitated smooth progress.
- Centering on user needs was pivotal in crafting engaging digital experiences for diverse audiences.
Credits
Project co-ordinators: Suzie Zezula, Lauren Murray
Gradshow identity: Charles Hoppe, Matthew Papaleo, Kaitlin Headon
Website student-mentees: Ngoc Khanh & Jessica House
Website design & development: Rida Abbasi
Photography: Jiayu Cheng